
Animation is widely known for its artistic capabilities, but what about in the marketing world? It’s no secret that video has become one of the most effective marketing tools of the digital age. With its high conversion rates, engagement rates and ability to communicate effectively in numerous different contexts, it’s a versatile technique.
Animation is one of the best forms of video you can use in your marketing campaigns. Not only does it offer an engaging alternative to live-action video, it allows for the visualization of concepts that would otherwise be impossible to create. You can’t film the inner workings of a computer for example, but you can animate it. It also enables marketers to communicate complex ideas in a clear, concise and simple manner for maximum understanding in as short a time as possible. This is essential for informing audiences about a product or service without boring or confusing them.
Need the help of a video production agency with a team of animation specialists? We’re here to help.
First thing’s first, let’s start at the very beginning. The question on the tip of your tongue…
What is Animation?
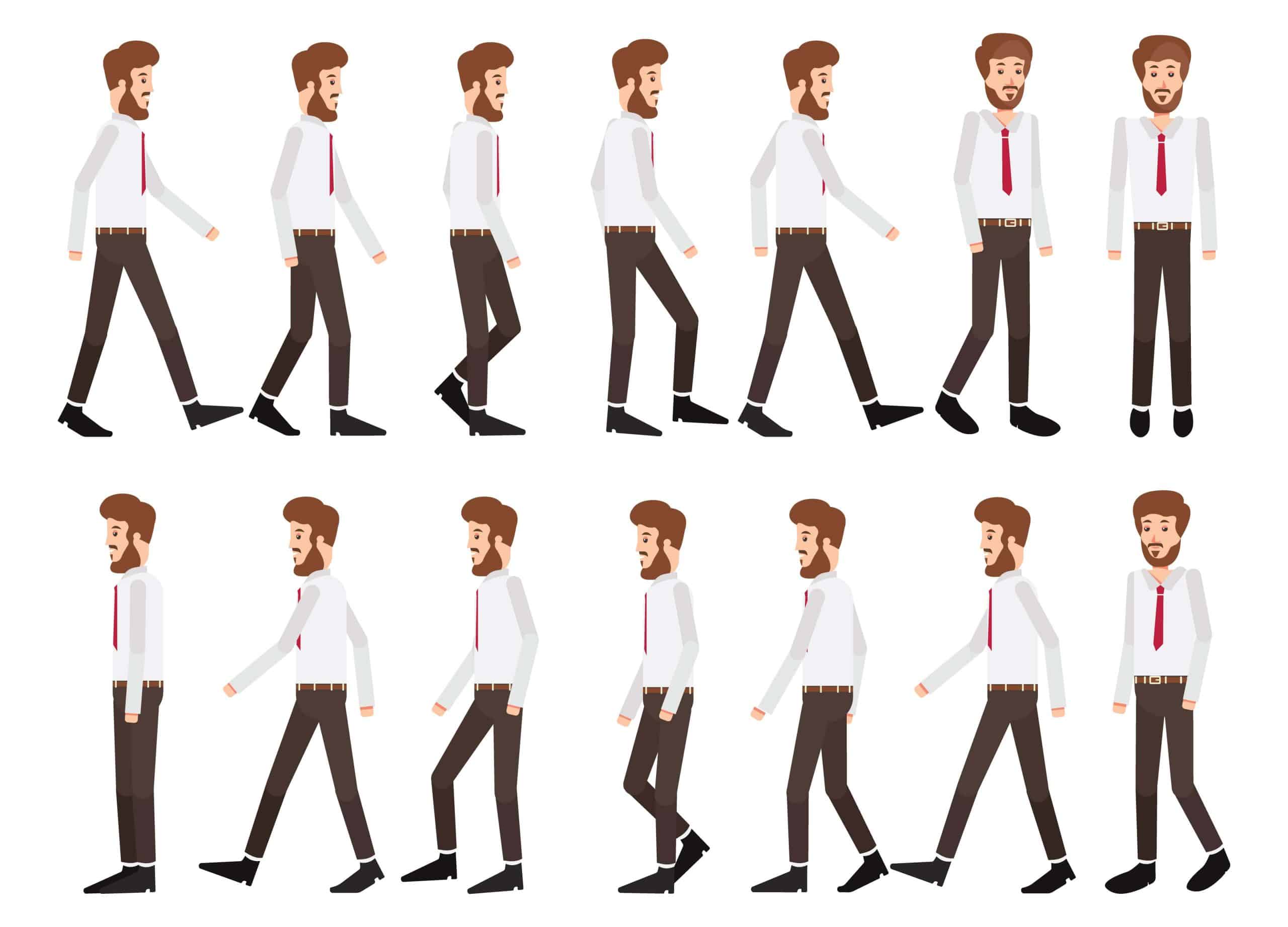
Animation is the simulation of movement created by a series of pictures shown in a sequence. It is the technique of photographic successive drawings, models, or puppets to create an illusion of movement when shown as a sequence. Our eyes are limited to how long they can retain an image for, so when we see numerous images in a quick sequence, our brain blends them altogether and tricks us into thinking they’re moving.

Traditionally, animation was made using hand drawn or painted pictures on transparent celluloid sheets that were photographed. However, now most animation is made using computer-generated imagery (CGI).
Animation should look smooth, so frame rate (the number of consecutive images that are displayed each second) is a big consideration. The standard rate for a film is around 24 images per second, but the minimum for animation to actually work (albeit roughly) is 12 per second.
Are you in need of an Animation Agency?
Our Animation specialists are here to help you achieve success.
A Brief History of Animation
Modern day animation was first made possible by the film strip’s invention. It was widely considered to be a novelty until Walt Disney came along in the 1920s. Disney’s film Steamboat Willie was released in 1928 and became one of the most popular sound-movies of the period.
After the success of Disney’s animation, other companies jumped on the bandwagon. For example, Warner Bros. launched Looney Tunes not long after and so the Mickey Mouse and Bugs Bunny rivalry ensued. This period of time is known affectionately as the American Golden Age of Animation.

Disney’s Snow White and the Seven Dwarves was the first feature-length film to be made of hand-drawn images from start to finish. Computer Generated Imagery (CGI) came much later on – the 1990s – and the first full CGI film was Toy Story in 1995.

What are the Advantages of Animation?
The benefits of animation are seemingly endless, from its ability to appeal to young and old people alike, to bring imagination to life, to convey complicated messages more simply and so many more. We know that animated films are hugely successful in maintaining viewer attention, so why would animated marketing be any different? Below we’ll list the top five advantages of using animation for your marketing strategy:
1. Animation Makes Complicated Messages Simple
A complex product, service or idea can take a long time to explain with just words or live-action video, and even then it might be difficult to understand. That makes animation more time efficient and effective for delivering complicated messages. It can make technical topics more engaging, it can make serious subjects more playful and comedic, and can make intangible services possible to visualize.
Information is a lot easier to process when accompanied by visuals, hence why animation for marketing can help your product or service. For more about app store creatives, check out our app store screenshots article.
2. Animation is Storytelling
Take a corporate concept and create a story. Often, animation also uses storytelling to present complex ideas, messages or explanations to viewers. The creation of animated characters, whether human, animal or personified object, can help simplify a complex message by making it relatable and compelling. Crafting a story out of a concept is a sure fire way to encourage engagement and to avoid drop off rates as the video progresses, so you have more time to educate and market your product or service to your audience.

3. Animation Offers Creativity Beyond Reality
Cameras can’t capture things that aren’t real, but animation can create them. Therefore, any scene is possible with animation. It is not bound by the limits of “reality”. It can bring ideas to life using drawn images or CGI to portray things that would otherwise be difficult or impossible using words or live-action video.
For example, the internal workings of the body can be shown with animation where it cannot be filmed with cameras. Or, an “intangible” service can be brought to life.

4. Animation is Cheaper than Live-Action Video
Animation can be a lot cheaper because you don’t need actors, an entire set, tons of fancy equipment, a film crew and post-production editing, etc. Although the cost of animation depends on the type – stop motion is far more expensive than motion graphics, for example – and scale of the project, it is usually dependent on less people and equipment than live-action. Ultimately, this keeps the cost lower. This is one reason why animation for marketing is so popular.
5. Video’s Power of Persuasion
This won’t be the first time you’ve heard of video’s high engagement rates and conversion rates. Users are way more likely to engage with your product or service if there’s a video to help them, or convert from your ad if it’s in video format. They’re more likely to learn about the features of your product/ service via video than they are by reading about, so your message will reach many more people.
6. Animation Highlights Brand Personality
Connect with your target audience more easily and show off your brand personality using animation. Whether that’s through the use of humor or creating a mascot of sorts, it’s the perfect way to make your brand stand out from the crowd and be memorable. On this note, make sure that all of your animations reflect your branding by sticking to the same tone, color schemes and messaging.
Relay sensitive topics in a relatable way for ultimate connection. Sometimes taking away the human element of live-video can encourage messages to shine through more. It makes certain topics feel less triggering.
7. Animation on Social Media
Animation lends itself perfectly to social media marketing. Video often performs better on social media in terms of garnering conversions and engagement. On top of that, animation usually has many benefits on its side that puts it above other video formats on social media: color, creativity, playfulness etc. Essentially, it’s often more visually engaging.
What are the Different Types of Animation?
There are many different types of animation using different processes. Some are the perfect types of animation for marketing purposes, others are more commonly used artistically. We’ll go through them one by one below:
1. Traditional Animation
Traditional animation uses objects drawn on celluloid transparent paper. Every frame must be drawn so that they can be put together in a sequence. It’s usually 2D animation, and is the animation behind many early cartoons such as The Lion King and Beauty and the Beast.

In a nutshell: each individual frame is drawn separately and then shown in a sequence to give the illusion of motion. This is a very timely process, which is one of the main reasons why it has decreased in popularity as other more time efficient methods have cropped up over the years.
2. 2D Animation (Vector Based)
You may be wondering why this is a separate category if we’ve already mentioned how most traditional animation is 2D. Though that may be the case, not all 2D animation is traditional. Vector based 2D animation controls the motion with vectors as opposed to pixels. Forget your JPGs or GIFs (pixels), vector graphics are not restricted in the same way (the quality of pixel images changes when they’re enlarged or shrunk, but not with vector images).
3. 3D Animation (CGI)
This is one of the most popular modern animation types. 3D animation is the animation of choice for most animated films today. It’s often known as CGI – computer generated imagery, too.
There are programs that move a character or object around and set digital frames for each frame so that the motion for each one can be worked out. Despite it being computerized, it’s still time consuming.
With CGI, an animator’s focus is more on controlling the movements of the characters/ objects and letting the computer sort out the visuals.

4. Motion Graphics
If you want a full run down on all things motion graphics, you can check out our article here. For a brief summary, motion graphics are static graphics that are given the illusion of motion. They’re commonly used in traditional ads, social media ads, title credits at the end of films and TV shows, and on websites and apps. Their aim is to communicate a message to the reader that would be harder to achieve with a static image. They’re an important type of animation for marketing, in part both because of the focus on text as well as image and the ability to highlight particular features and calls-to-action.
5. Stop Motion Animation
There are a number of different branches stemming from the stop motion animation tree. Stop motion includes claymation, pixelation, cutout animation, object-motion and more. The objects and characters, whether made of clay, puppets, cut outs or anything else, need to be captured one frame at a time to produce the illusion of motion. Because of this and all of the manual adjustments entailed, the process is incredibly time consuming and therefore also expensive. Famous stop motion examples include the Wallace and Gromit films.

Motion Graphics: Animation for Marketing
Animation isn’t all about pure art and entertainment, as we’ve highlighted it can have a lot to do with marketing too. It is often used to deliver marketing messages, make ads that convert and enhance web and app design. Motion graphics can make a particular feature stand out, deliver a particular message, highlight your calls-to-action, indicate what action needs to come next or confirm an action has been made clearly through movement. Generally speaking it enhances the user experience of apps and websites. Unlike the other types of animation, it is nowhere near as focused on storytelling.
Also a benefit of its use in marketing is that it often costs a lot less than other animation methods.
Animation for marketing and apps can take the following formats:
- Animated logos
- Ads
- Social media posts
- Explainer videos
- App store videos
- Loading pages
- Microinteractions
- Transitions
Animated Logos
It’s generally recommended to avoid changing your logo as it’s how people recognise your brand, and changes can be confusing and set your brand awareness progress back. However, there’s an exception, and that’s when it comes to animation. Animated or responsive logos can increase conversion rates and make your branding feel more dynamic.
Ads
Animation is compelling and engaging, that’s clear to see. So take advantage of this and use it for your ads. You want your ads to act like magnets, drawing people in. The movement, creativity, exaggeration, communication and color benefits of animation are the perfect way to achieve this. Make your ads show stopping, that people can’t ignore.
Social Media Posts
The same applies here as above. Lots of social media revolves around the visual elements, especially platforms like Instagram and Pinterest. You can use animation to stand out from the crowds.
Explainer Videos
Explainer videos are marketing videos dedicated to explaining a product or service. We have a guide to explainer videos here. Animation is an effective tool in explainer videos because it can relay complicated messages as simply and clearly as possible, and sometimes portray things that are impossible using other video techniques such as live action. It makes explaining your product or service more engaging as live action can often prove boring in this context, especially when discussing complex details and technicalities.
Loading Pages
An empty screen doesn’t offer any value or engagement potential, but an animated loading page certainly does. If you leave your loading page blank, you risk your web or app users abandoning altogether out of boredom. Whereas if you animate the page, you can entertain your users while simultaneously showing off your brand values and voice. You can be playful, interesting, and unique. You can be anything that draws your users in further.
Microinteractions
Animated microinteractions are created using motion graphics. They refer to the little interactions you undertake on a website or app and can be enhanced by motion, whether that’s to highlight the action, confirm it’s been made or anything in between. Generally speaking, it improves the user experience by making it clearer and more intuitive. Not only does it improve the user experience for your customers, it also helps your marketing objectives by allowing you to draw attention to certain features you want users to engage with.
Transitions
Particularly important for user experience too, animated transitions make the process of using webs and apps a lot smoother. The “swipe right” element of Tinder is a key proponent of its branding and success. Imagine how different the Tinder experience would be if you just tapped and the screen changed without any slick transition or motion required.
A transition doesn’t just have to be a swipe, especially as this is harder to emulate on a web. A transition can also be a fade, a shrink or enlargement, a blur, drop down and much more.
Top 8 Animation Best Practices
1. Object Responses
This isn’t so much about the overall video, but more about how certain objects respond when coming into contact with other objects. For example, when you sit on a sofa, you sink into the cushions a little. Whereas when you sit on a wooden bench, the bench doesn’t move. These things need to be considered, and where there is movement, this can be totally exaggerated using animation to enhance the comedy or deliver the message.
How you choose to exaggerate these object responses influences the overall tone of your animation. The more exaggerated, the more comedic. The less exaggerated, the more realistic.
You must remember when doing this that the total volume of the object must stay the same at all times, there’s just a redistribution going on.
2. Anticipation
Any movement starts with an anticipating action. Whether that’s the lifting of a hand before picking up a glass of water, or the swing of a leg before kicking a ball, there’s always a before to the action itself. So you need to incorporate this into your animations. If you animate actions without their before motions, they’d be both unrealistic and sudden.
The same concept can be applied to web and app design. For every animation you want to create for your site or app, you need the actual button, image, text or feature you want to animate. You can’t animate a button that doesn’t already exist.
3. Placement
This refers to the positions of characters and objects, the lighting and angles. Naturally, viewers will perceive actions performed as more important than others if they appear in front of them, are brighter or are bigger. The way this carries itself into web and app animation is through shadows and angles; drop shadows can be particularly effective for enhancing movements.
4. Follow Through and Overlapping Action
There are two concepts here. The first refers to the idea that when something in motion stops, other parts still follow through. For example, when a kite first hits the ground, the tassels might still be floating down to the ground after it. The second refers to the idea that different parts of an object don’t all move in unison, there are different movement rates for each. This needs to be factored into animation. An animal’s arms and legs move at different times, for example, but they don’t just go one after the other either. They overlap.
5. Speed & Easing
The speed of animation can be controlled by the number of frames used. The more frames, the slower the action appears. The less frames, the slower the action appears. Easing makes an animated character or object change speed throughout the animation. In reality, everything accelerates and slows down before and after motion. Avoid your animated characters and objects from stopping in a jarring way through the process of easing – get them to slow down before stopping.
6. Appeal
This can be related to both artistic animation and animation for marketing. In both contexts, the audience wants to see something appealing. Your animated characters and objects’ appeal can be anything from their hair color to eccentric shoes. More creativity is often more compelling. The bottom line is that you avoid your animation being boring.
7. Stay True to Your Brand Identity
Just because something is show stopping doesn’t mean it’s right for your brand, or suitable to portray a particular message. Just like you shouldn’t use certain colors (even if they’re electric) when they aren’t appropriate for the context, you shouldn’t use certain styles that don’t suit your brand’s pre-existing identity, or language that doesn’t suit your messaging.
8. Create Animations for Different Devices
In our digital world, people are accessing your website and app from countless different devices. It could be an iPhone, Android, iPad, tablet, laptop or PC. Animations will behave differently across devices, so you need to bear this in mind, especially with animation for marketing. Otherwise you risk your animation having the opposite effect to your intention. The device you’re designing on is not necessarily the device your users will be accessing your site/ app from, so what they see could appear differently to what you think you’re creating. You need to test your animations on different devices.
FAQs
Animation is the simulation of movement created by a series of pictures shown in a sequence. It is the technique of photographic successive drawings, models, or puppets to create an illusion of movement when shown as a sequence.
Different types of animation are better suited to different purposes, but any of them can be used in marketing when trying to make explainer videos, ads, banners, websites and apps more engaging. Animation has the power to bring imagination to life, which makes it perfect for highlighting certain web or app features, accentuating calls to action, explaining intangible services, driving conversions and beyond.
Top quality animation requires technical skill and knowledge, from considering object responses, anticipation, placement, follow through, overlapping action, speed, easing, appeal, brand identity and the different devices the animation will be shown on.






